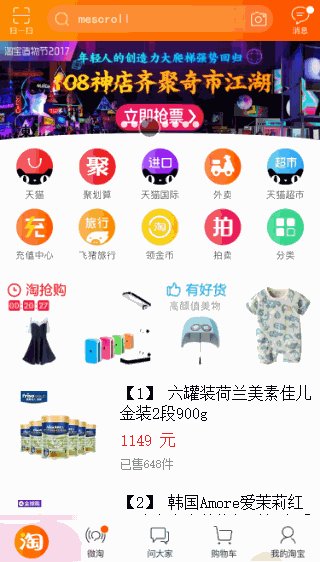
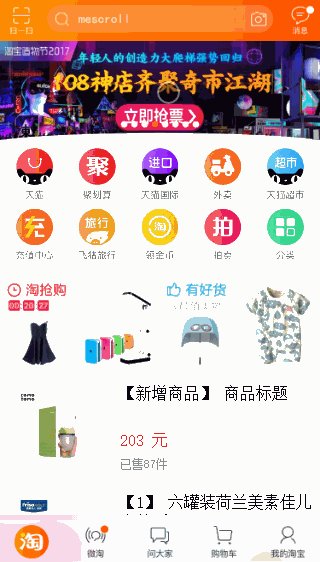
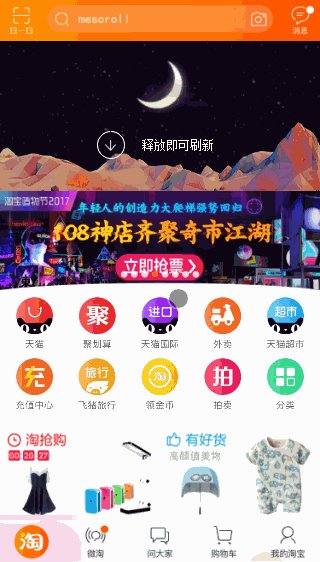
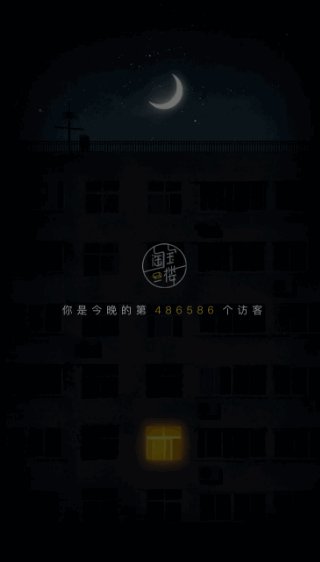
滑动加载前端框架-mescroll
这是我见过最牛逼的滑动加载前端框架
前言
在手机端实现下拉刷新和下拉加载是最常见不过的需求了。今天大师兄就给大家分享一个非常精致的js框架:mescroll.
提示:以下是本篇文章正文内容,下面案例可供参考
一、mescroll简介
mescroll.js 是在 H5端 运行的下拉刷新和上拉加载插件。1.4.1以上版本,还能配置图片懒加载效果。
mescroll.js 是原生Javascript开发的, 不依赖jquery,zepto等,还支持vue。

二、快速开始
- 下载并引用 mescroll.min.css , mescroll.min.js
1 | // unpkg的CDN: |
- 这是基础版本的使用,方便新手快速开始2. 拷贝以下布局结构 :
1
2
3
4
5
6<div id="mescroll" class="mescroll"> //id可自定义
<div> //这个div不能删,否则上拉加载的布局会错位.
//列表内容...
</div>
</div> - 这里注意:”mescroll”的class不能删,同时第二层的div不能删,否则上拉加载的布局会错位.
- (可以改成ul或者其他容器标签)
3
. 固定mescroll的div高度. 推荐通过定位的方式,简单快捷1
2
3
4
5
6
7.mescroll{
position: fixed;
top: 50px;
bottom: 0;
height: auto;
} - 创建mescroll对象 :
1
2
3
4
5
6
7
8
9
10
11var mescroll = new MeScroll("mescroll", {<!-- --> //第一个参数"mescroll"对应上面布局结构div的id (1.3.5版本支持传入dom对象)
//如果您的下拉刷新是重置列表数据,那么down完全可以不用配置,具体用法参考第一个基础案例
down: {<!-- -->
callback: downCallback //下拉刷新的回调,别写成downCallback(),多了括号就自动执行方法了
},
up: {<!-- -->
callback: upCallback, //上拉加载的回调
//以及一些常用的配置,当然不写也可以的.
}
});
上拉加载时,除了callback属性回调外,还有其他常用的配置,如:加载页码配置:page: { num : 0 ,size : 10 ,time : null},
无数据的布局:htmlNodata:
– END –
回到顶部按钮的配置:toTop: {src:‘…’, offset: 50, btnClick: null},
懒加载:lazyLoad: {use: true, attr: ‘imgurl’, delay:500, …}等。5. 处理回调(刷新和加载) :
1 | //下拉刷新的回调 |
– 以上为mescroll最基本的用法,强烈建议您下载并查看 mescroll官网的基础案例 , 发现mescroll更强大的功能 ~
三、一分钟入门mescroll图片懒加载
- 确保mescroll至少到1.4.1版本1. 初始化mescroll的时候,在up中配置lazyLoad的use为true :
1
2
3
4
5
6
7
8
9
10
11
12var mescroll = new MeScroll("mescroll", {<!-- -->
up: {<!-- -->
lazyLoad: {<!-- -->
use: true, // 是否开启懒加载,默认false
attr: 'imgurl', // 网络地址的属性名 (图片加载成功会移除该属性): <img imgurl='网络图 src='占位图''/>
showClass: 'mescroll-lazy-in', // 图片加载成功的显示动画: 渐变显示,参见mescroll.css
delay: 500, // 列表滚动的过程中每500ms检查一次图片是否在可视区域,如果在可视区域则加载图片
offset: 200 // 超出可视区域200px的图片仍可触发懒加载,目的是提前加载部分图片
}
}
}) - 设置img或div的 imgurl 属性, 值为图片的网络地址
1
2
3img标签: <img imgurl="网络图" src="占位图"/> // 占位图直接在src设置; 图片加载成功,就会替换src的占位图
div或其他标签: <div imgurl="网络图" style="background-image: url(占位图)"><div> // 占位图在css中设置; 图片以背景图的形式展示 - 至此mescroll的懒加载功能已经可以正常使用了,mescroll在列表滚动时会自动加载可视区域内的图片. 另外,有时候您可能会动态添加或修改图片,希望手动触发一下懒加载, 那么只需调用如下方法: mescroll.lazyLoad() 或 mescroll.endByPage() 或 mescroll.endBySize() 或 mescroll.endSuccess() 即可.
四、mescroll在vue中的使用
不要使用cnpm安装, 因为更新下来有可能是旧的版本, 使用npm或yarn
1 | npm install --save mescroll.js |
或
1 | yarn add mescroll.js |
引入mescroll组件
1 | import MescrollVue from 'mescroll.js/mescroll.vue' |
页面示例代码
1 | <template>; |
五、小结
mescroll可以实习一套代码多端运行, 支持uni-app,完美运行于android, iOS, 手机各浏览器,且兼容PC端主流浏览器。官网文档也很相信,还有很多经典案例供学习和使用。温馨提示:一个界面可有多个mescroll实例/组件。
mescroll 地址
文章来自 大师兄 @微信公众号 前端实验室
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 无奈驿站!
评论